先着順申し込みに負けない勉強会情報の集め方
🍺が美味しい季節ですね。
ここ数ヶ月、月に3回くらいのペースで外部の勉強会にオーディエンスとして参加しています。いつかはスピーカー側に立ってみたいものです。
勉強会への参加申し込みには2種類あって、先着順のものと抽選のものがあります。トレンドなトピックであったり、会場が人気のオフィスであったり、スピーカーが有名な人だったりすると、あっという間に定員を超えてしまい、イベントを知った時にはもう満員なんてこともよくあります。
そこで今日は普段僕が勉強会情報を得るのに使っているWebサイトやTwitterアカウントなどを紹介したいと思います。
イベント情報サイト
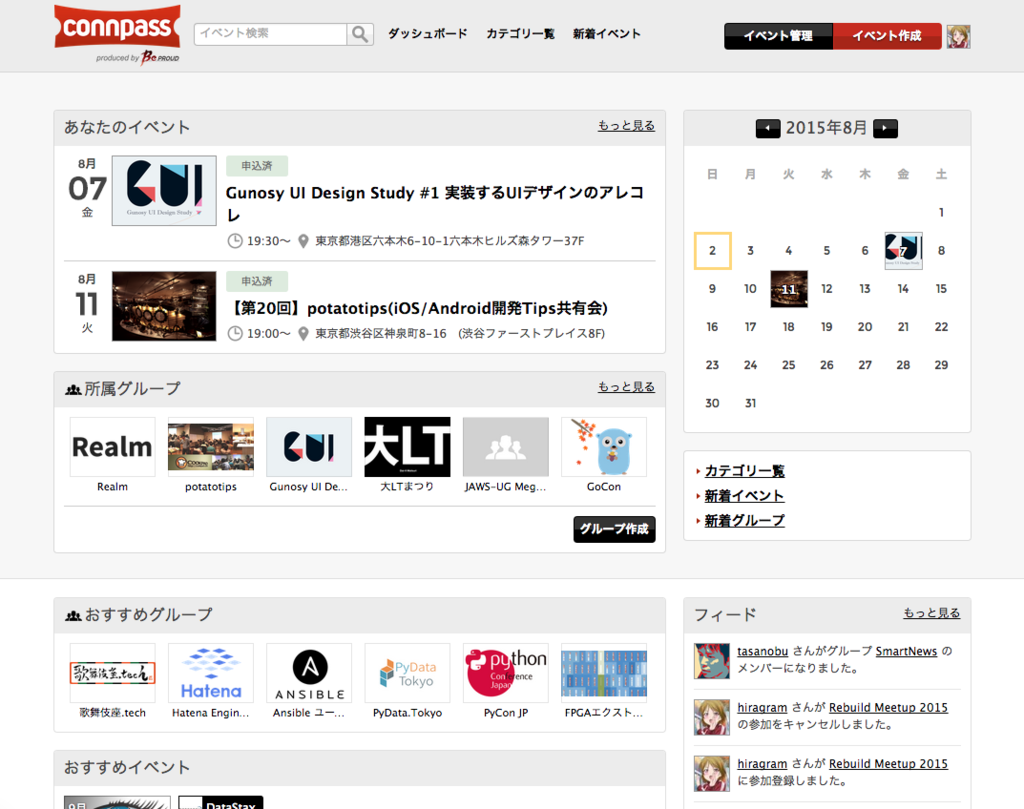
connpass

言わずと知れた、「人をつなぐIT勉強会・イベント支援サイト」。
非常に活発な印象で、サイトも綺麗で使いやすいです。僕は毎朝PCからチェックしています。新着イベントや新着グループのフィードを眺めて面白そうなものがあったら申し込んでいます。
iPhone向けのアプリがありますが、Twitterアカウントでログイン仕様としたら「エラーが発生しました」と表示されるので僕は使っていません。
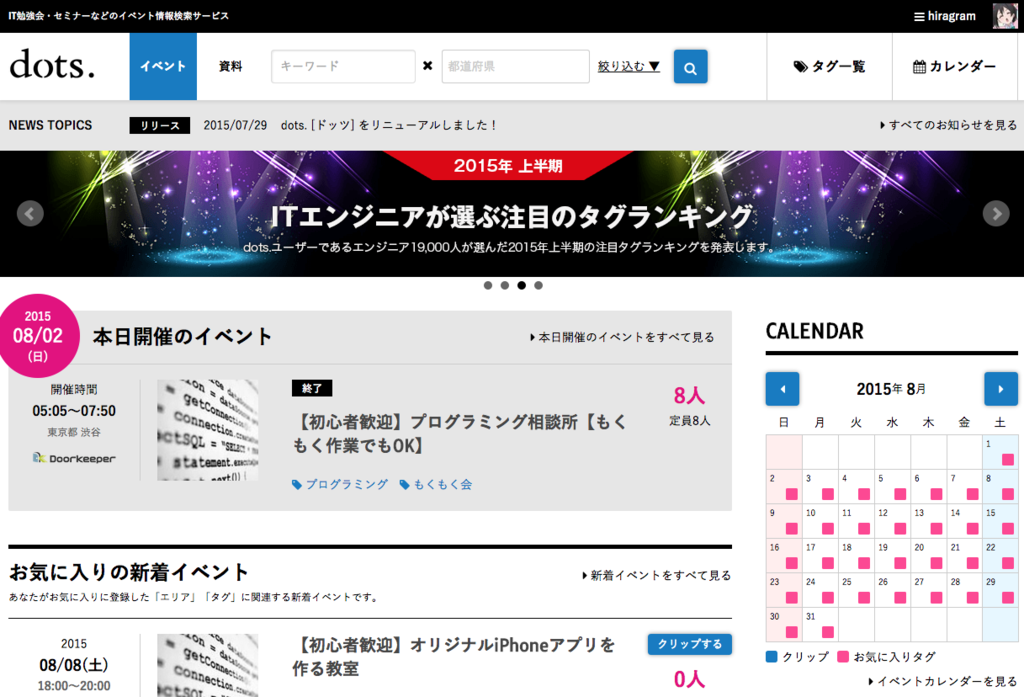
dots.

各種イベント情報サイトを横断して検索できます。つい先日(7/29)サイトがリニューアルされて今風の見た目になりました。
検索対象のサービスは
- ATND
- connpass
- DoorKeeper
- Zusaar
リニューアル前は検索が遅く、イベント情報の更新が遅く、なかなか使いこなせないサイトだったんですが、リニューアルしてからは検索がずいぶん軽くなった気がします。更新頻度についてはまだあんまりわかんないです。
使い方としては、上述のconnpassと同じように毎朝新着がないかをチェックするのに加えて、あるトピックに関するイベントを探したいときなどにここで検索しています。
あと、複数のイベントサイトに情報を出して参加者を募っているケースがまれにあって、例えばatndの枠は満席になっちゃったけどconnpassにはまだ空きがあるみたいな状況になることがあります。そういうのにもdotsであれば気づけるので、横断検索できるのは便利です。
毎朝おすすめイベントをメールで送ってくれるのですが、それはあんまり精度高くないな−という印象。Webをみるきっかけにはなるので一応購読していますが。
最近はdots独自運営のイベントもちょいちょいやってるっぽい。
Twitterアカウント
connpass
connpass公式アカウント。
新たに公開されたイベントの情報をツイートしてくれるので、先着順で人気のあるイベントを狙うならフォロー必須です。
新着勉強会bot
こちらも新着イベントを定期的にツイートしているアカウントなのですが、特徴的なのが@event_subscribe sub キーワードとツイートするとそのキーワードが含まれるイベントが公開されたときにmentionで通知してくれるのです。まあまあ便利です。僕はswift,potatotips,ios,react,ltなどをsubscribeしています。
IT勉強会@関東
こちらは地域を限定したイベント情報をツイートしているアカウントです。関東の他にも北海道(@atnd_hokkaido)、東北(@atnd_tohoku)、中部(@atnd_chubu)、近畿(@atnd_kinki)、中国(@atnd_chugoku)、四国(@atnd_shikoku)、九州(@atnd_kyushu)のアカウントがあります。
僕はまだ東京以外のイベントには参加したことがありませんが、このアカウントは神奈川など近隣県のイベント情報も発信しているので、合わせてフォローしておくといいと思います。
さいごに
先着申し込みに遅れた/抽選に漏れたらもう参加できないんだうわあ〜となりがちですが、前日当日になってキャンセルする人結構います。たとえ補欠だったとしても、キャンセル待ちとして扱われるので自分が補欠何位なのかを把握して、当日までイベントページをちょいちょいチェックするのがお勧めです。20人くらい平気でキャンセルすることもあるので。
しょぼいライブラリを公開したあとの話
興味を持ってもらえるのは嬉しいという話。
まえがき
しょぼいライブラリを公開した話 -> 3連休で初めてOSS活動に足突っ込んでみたらクソ簡単だった
- YHImageViewer作った
- CocoaPodsにも公開した
- モチベーションが上がった
その後
達成感の熱を持ったまま私は追加機能のIssueを書いたりCocoaControlsに掲載申請だしたりしていたけどそれも徐々に落ち着いてきて、しょぼいライブラリだしこんなもんかと1から増えないStarを眺めていた。
6時前に起きてちまちまコード綺麗にしたりブランチ切ってみたりしていたある朝、ふとメールボックスを見ると

↑誰かがIssue立てた
やべえ!オープンソースっぽい!
Re-use YHImageViewer

画像開いて、詳細みて、フリックで閉じるのが"繰り返せたら"便利だぞ

おっと使い方が悪かったわ、普通に繰り返し使えたわ、すまん

で終わらせるのももったいないので返事を書いてみた。

コメントありがとうございます! 初めてのオープンソースライブラリなので興味を持ってもらえて嬉しいです! どんなIssue、コメント、指摘も歓迎します!
ついでにちょっと聞きたいことがあったので聞いてみた。

ところでどうやってこれを見つけたのか教えてほしいっす。 まだCocoaControlsにも乗ってないし、Starも1(おれの)だし。
返事きたらイイナーと思って書いた次の日、

CocoaPodsのWebサイトで見つけたぜ〜。こいつは俺が本当に欲しかったものだ。俺はviewerをUITableViewCellから呼び出したかったから、UIViewControllerにデリゲートメソッドを生やしたくなかったんだよ〜。(ほかの似たようなライブラリはそうしないと使えない) ズーム機能が待ちきれねえよ〜マジその機能欲しいよ〜。作ってくれてありがとよ〜!

普通に嬉しい
3連休で初めてOSS活動に足突っ込んでみたらクソ簡単だった
飛ばしっぽいタイトルですまんの😁
やってることは全く大したことないけど、思ってたより100倍くらい簡単にできたので書きます。
How to系の話はもう他にいくらでもあるので以下の内容は書いてません。
やったこと
iOSライブラリYHImageViewerを作って、CocoaPodsに公開した。
なにこれは

Twitterアプリなんかでよくある、サムネイルをタップすると画像がフルスクリーンで表示されて画像をスワイプしたり背景をタップしたりすると元の画面にもどる奴です。
作ったよアピールがしたかっただけなので忙しい人はここからは別に読まなくていいです。
経緯
- 今年の4月から所属プロジェクトのネイティブアプリ開発を担当してた
- それまでアプリ開発の経験ほとんど無し
- Objective-Cで書かれたアプリのバグ修正とか機能追加とか
- 以前はPHPでサーバーサイド書いてた
- 最初はすべてが意味不明だった
- たのしくない👊( ˘ω˘ )
- そして慣れた
- Objective-C触り始めて3,4ヶ月くらい、なんとなくiOSの勘所もわかりはじめた(気がする)
- たのしい!✋( 'ω' )
- Objective-C触り始めて3,4ヶ月くらい、なんとなくiOSの勘所もわかりはじめた(気がする)
- Swift書きたい
- Swift読みやすいじゃん もうSquare bracketなんて書きたくないし見たくないよ
- 角括弧NO👎[ 'ω' ]
- Swift読みやすいじゃん もうSquare bracketなんて書きたくないし見たくないよ
- オープンソースに興味
- 最近外部の勉強会とかミートアップみたいなのに積極的にいくようにしていて、前で発表する人たちつよい、つよくなりたいと思った
- 何か実績を💪('ω'💪)
- 最近外部の勉強会とかミートアップみたいなのに積極的にいくようにしていて、前で発表する人たちつよい、つよくなりたいと思った
- Tweetbotの画像タップした時の触り心地が好きすぎた
- 言葉で説明できないからみんなTweetbot使おうな
- これ使いたい、でもライブラリとかなさそう、じゃあつくろう
結論から言うと、作りたかったTweetbotの画像プレビューの操作感は全然実現してないんですが、ミニマムな機能は作ったので一旦出してしまえと思って公開しました。
やって思ったこと
達成感がある。すごい。
あと、今まではなんとなく作ってたオレオレ機能って、自分しか使わないから多少使いにくい設計しててもまあいいかなってなってたんですけど公開して他の人が使う(かもしれない)ことを考えると、綺麗に書こうとか設計気をつけようとかそういう意識をより強く持てると思った。
CocoaPodsめっちゃ簡単。
今回は100行くらいのちょろいクラスを作ったけど、その100行を毎回違うアプリで書くのもあほらしいので、自分の中で再利用できそうなものはどんどんpod化して公開していこうとおもった。
公開するとメンテナンスのモチベーションになる。
みんなやろう。
参考にしたもの
iOS向けのライブラリをCocoaPodsで配布する
最初からCocoaPodsに公開することは決めていたので、手を動かし始める前にCocoaPodsのイロハを調べてるときに見ました。
Podfileでローカルのパスを指定してpod installできるの知らなかったので助かりました。
自前のライブラリをCocoaPodsで管理するメモ
podspecをチェックするのに、pod spec lintでやってたら毎回エラーが出て、pod spec lint YHImageViewer.podspecでやれば通るということに気づけました。
HTML5オールスターズ勉強会に参加したメモ #dotshtml5
6月13日にHTML5オールスターズ勉強会(dots)に行ってきたのでメモ。
『いつになっても議論が終わらないパフォーマンス関連のWeb標準たち』
モバイルWebを支える標準技術の進化の話。
アニメーション
- 過去: Animation Frame方式(JS->CPU)
- ex: jQuery Mobile
- 「モバイルの世界ではcpuでゴリゴリやるの良くない」
- 現在: CSS Animations方式(CSS->GPU)
- ex: OnsenUI, IonicFramework
- 未来: Web Animations方式(JS->GPU)
- ex: Polymer(0.5?)
- 「今後はこれが流行る気がします」
これから先(1年後くらい)のしごとのやり方
ネットワーク
モバイル端末でディスプレイのバックライトの次に電池を消費するのはネットワークインタフェース。
- だから普段オフになってる
- モバイルの消費電力を抑えるにはネットワークインタフェースのパワーオン期間を短くしなくてはいけない
Resource Hints
- Webページに含まれていないリソースの取得
- サーバと接続するためのスペック
- IE11でも実装している
最初Resource Prioritiesという名前で仕様策定が進められていたが、Resource Hintsに名前が変わった時lazyloadがなくなった。
lazyloadを復活させろという声も多い。
Service Workers
モニタリング
※ここちゃんとメモ取れてないので注意
クロスプラットフォームにパフォーマンス計測結果を取得できるjsのAPI。
- frame timing api
- performance group
- 特定のパフォーマンスが記録されたことを通知してくれる機能
- performance observer
「frame timing api + performance observer でまともなfirst paint時間計測apiが作れそうな気がする」
まとめ
- アニメーションはWeb Animationsの時代へ
- ネットワークはServiceWorkersに期待
- モニタリングはなんかもうごめんなさい
もっと詳しく
@_furoshikiさんのgihyoの連載
『まだまだ ServiceWorker のはなし。Background Sync も来るよ!』
今日のお話
- 最近話題のServiceWorkerを中心に新しいAPIについて(偏った視点で)駆け足で紹介します
service worker
- ブラウザの裏側で動くもの
- service worker上でjsを動かす
- apiたくさん増えすぎよくわからない
- ページの裏側で動くイベント駆動型Yet another js環境
- ページのセット(=scope)に対して登録され、バックグラウンドで動作
- 対象ページからのロードリクエストをproxyのようにインターセプトして操作できる
Cache API
httpリクエスト・レスポンスのためのオフラインストレージ
- Requestオブジェクトをキーに、Responseオブジェクトをキャッシュしておける
- ゴリッとキャッシュしておけばWebページをオフライン対応にできる
Fetch API
ネットワークからリソースを'fetch'してResponseオブジェクトを返す
- XHRよりCORS,cache controlなどをきめ細かく制御可能
ReadableStream
まとめてじゃなくてデータを受け取るための処理したい
Push API
ServiceWorkerを使ってサーバーからのpush通知を受け取る
Background Sync
今ネットにつながってなくても後でつながったときに通信してほしい
- ツイートやメッセージをオフラインで書いて次につながったとき送る
- 定期的にバックグラウンドで通信する'periodic sync'の仕様も策定中
『オフラインWebアプリの再到来で今、再び注目されるAPIの本命 ーJavascript SQL-like database』
オフラインWebアプリケーションとは?
W3Cに項目あり
- 当時の構成要素あんまりはやらなかった
- Application Cacheにいろいろ課題があり流行らなかった
- 現在はService Workerが出てきてオフラインWebアプリケーションがより現実的になってきている
かつてIndexed Database APIというものがあった
Indexed Databaseとは
- ブラウザに持つKVS型のローカルデータベース
- オフラインWebアプリケーションを前提としたローカルでのデータアクセス
- Application Cacheがコケたせいで、オフラインを前提としたIndexed DBが日の目を見ることがなかった
特徴(localstorageとの違い)
- 非同期API(ブロックされない)
- 大量のデータ保存に向いている(クォータはブラウザ依存)
- jsオブジェクト(関数などは除く)やバイナリデータ(Blob)が直接保存できる
- トランザクション対応
- Worker上で動作可能(もちろんService Workerでも)
indexed databaseの難解さ
そのまま使うのは辛いのでLovefieldというライブラリを使いましょう
Lovefield
Google IOで結構大きく取り上げられた
Service Worker + Indexed Database(lovefield) = Offline web application
『ついに来たぞ!Polymer1.0!!!』
Google Developer Expertの@komasshuさん
polymer
Google I/O 2015 Keynoteで紹介された数少ないWeb系技術の一つ
- Web Componentsを使いやすく
- custom tag
- template
- shadow dom
- html import
- +α
- クロスブラウザでも使えるように
- polyfill
1.0でProduction ready
Polymer is NOT a Framework
Polymerについてはよく知らないので要勉強……
『Reactがいかに素晴らしいか語る20分』
BackboneやAngularはどうも馴染めずにいて、年末にReactの公式Tutorial開始してすばらしいとなった。
独自のjsフレームワーク作ってたairbnbがそれを捨ててfacebookのReact.jsを採用した点からもアツいっぽいことがわかる。
DOM操作はなぜ難しいのか
- いつどこで書き換えるのかわからない
- DOMはどこからでも変更可能
- このタグは見えてる?
- DOMが状態を持っている(hiddenとかvisibleとか)
- どこで処理するかわからない
- DOMとコードが離れすぎ
もっと簡単にやろう
- DOMを書き換えないで常にHTML全体を生成
- EventListenerやめてonXXX使おう
HTMLとjsをまとめよう
jsx
- jsの中にhtml
サンプル→codepen.io/masuidrive
- 昔→サーバーはdomの中身を直接知ることはできなかった
- react→いままでサーバーがやってた部分をreactがやるけど、サーバーがやってた部分ではdomを直接知れない
- 昔と同じ!
Reactはコード量は多いけど、読みやすくメンテしやすい。
ロジックとビューを切り離せる。
virtualDOM
- Reactが変更前のdomを持ってる
- 差分だけ変更する
問題点
Flux
- 考え方の名前(MVCとかと一緒)
- ReactではDataさえ変更すれば画面に反映される
Wrapping up
- reakt.jsのDomはwrite once
- 読み込みも変更もできない
- コードは書くより読むが多い
- 部品(コンポーネント)化して再利用しよう
『今からはじめるECMAScript6』
@1000chさん
- 宣伝 Frontend Weekly メルマガ登録してね
javascriptとecmascript
ECMAScript = 標準化された規格
- いろいろな意見がjsに影響してきた
- cofeescript
- node
- angularjs
- etc...
ECMAScript6は正式にECMAScript 2015という名前になったらしい。
ecmascript6
- 変数宣言(var)
- letとconst 追加
- Arrow Functions
- thisを関数の外のthisから引き継ぐ?
- 1文だったらbraceも省略できる?
- importとexport
- 他のモジュールを読み込む仕組みがなかった
- Rest Parameters
- 可変長引数
- 配列作ってから渡さないといけなかったのが配列で渡さずとも関数側では配列として受け取ることができる
- Default Parameters
- デフォルト引数
- Template Strings
- stringリテラルの中に変数埋め込める
- 関数も入れれる
- Class
- ただの糖衣構文ではある
- Generator functions
- yield
- フィボナッチ数列の例見ると「おぉ」ってなるから見よう
- Proxy
- getter/setterに処理を差し込める(インターセプト)
- Promise
- 非同期処理をthenで
- ネイティブサポート
- set weakset
- map weakmap
以上は一部。他にもあるよ。
ECMAScript6とのつきあいかた
ECMAScript 6 compatibility table みればブラウザの対応状況が見れる
ES6がいかに素晴らしくてもサポートが進まないことには導入できない? -> 半分x
- トランスパイラを使う
- es6のコードを古いコードに変換して実行できるようにする
- Babel
- es6のコードを古いコードに変換して実行できるようにする
- 限定された環境で使う
- altjsで取り入れていく
- TypescriptやFlow
- Node.js 0.12~
『ハードウェアこわい』
midi
midiでブラウザ制御できるよ
スライドに夢中でメモ取れませんでした。
『Edge だけじゃない! Build 2015 で発表されたそれ以外の Web 関連技術まとめ』
@wksさん
- Universal Windows Platform
- PC上で開発したアプリを同じバイナリで複数のプラットフォームで動かせる
- Docker on Windows
- Windows 10 IoT core
- HoloLens
Visual Studio Code
- マルチプラットフォームで動作するコードエディタ
- 30以上の開発言語
- ソースコントロール(git)
- タスク実行(gulpとか)
- ランタイム nodejs,asp.net5
- ブレークポイント、ステップ実行
- 言語と機能の対応助教
- basic,better,best
Vorlon.js
リモートデバッグの。 Vorlon.jsはトイレ行っててメモ取れませんでした